黄金比例苹果logo画法(苹果logo 黄金比例)
- 数码
- 2023-03-12 07:36:01
- -

苹果公司的LOGO:被咬掉一口的苹果,是用真苹果画的吗?
据外媒3月21日报道,苹果公司的LOGO:被咬掉一口的苹果,近日引起网友们的热烈讨论。自2007年苹果公司发布第一代iPhone以来,这个传奇的公司就逐渐在我们的口中变得家喻户晓。更是在2010年iPhone 4 发布将苹果公司以及其创始人乔布斯推上神坛。一同被大家所熟知就是其品牌LOGO:被咬掉一口的苹果。
可能大家和译君心中有个同样的疑惑:这个充满创意与形象的LOGO到底是苹果请设计师设计出来的呢?还是某一天乔布斯咬了一口苹果,发现这个苹果好甜啊!顺手就把苹果画在了纸上,苹果标志就此诞生。不然你以为切水果 游戏 只是巧合吗?而不是切蔬菜、刀削面?
无独有偶,国外一图形设计师同时也是国际版抖音Tik Tok的用户托马斯·史蒂文斯( Thomas Stevens )也和译君产生了同样的疑惑。并且亲自解构了苹果的LOGO是怎么一步一步得到的,据悉和苹果LOGO的初代设计师罗伯·雅诺夫的说法简直大相径庭。
史蒂文斯在他的视频中演示了如何使用圆圈来制作苹果的标志。他首先展示了LOGO上那标志性的被咬掉的一口,接着说明LOGO的初始图形是一个圆,然后演示了如何将多个圆组合成苹果茎的形状,甚至苹果的曲线。
该理论提供了一个有趣的角度:苹果的LOGO是用黄金比例创造的。黄金分割想必大家在初中都学过,经典的0.618嘛。这种比例会让人产生视觉上的愉悦,而且从古至今得到了很多印证。比如帕特农神庙的外观,电视主持人在画面中的位置,人身体上下部分的比例等等。
有很多人对这种看法深信不疑,甚至还有人开玩笑说:微软的LOGO不也是由正方形得来的嘛!中间横切一刀,竖切一刀,给你,爱要不要。
当然,苹果的LOGO设计师罗伯·雅诺夫(Rob Janoff)还坚持宣称:他们是将真苹果切成薄片,将它们拼在一起,最后染上彩虹条而得到的。我觉得这也不是完全没有可能,毕竟苹果公司应该是舍得买一个真苹果来切的。如果真是这样,那么这个不幸被切的苹果还真是“果辈的楷模”啊!“苹果刀下死,切片也值得”。
最后,译君还想问下菠萝手机厂商的设计师。你们的LOGO也是用真菠萝切的吗?
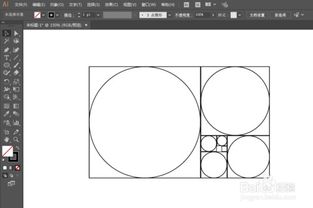
[img]AI用黄金分割比例圆形,如何绘制苹果logo?
·绘制出6个黄金分割圆。
·按照苹果logo的位置,将圆圈摆放好。
·一个苹果logo做好了。

教你如何画黄金分割线–标识设计中辅助参考线入门
一直想了解这种利用黄金分割线画LOGO的办法,这里刚好有一篇,而且里面还讲述了很多经典LOGO制作步骤,非常受用,绝对能大大提高你的LOGO设计技巧,enjoy!
很多小伙伴们为了提升设计作品的逼格,在设计展示图上打上各种圈圈,让简单的图形,看起来高端上档次。
有的时候,屌丝与高富帅,仅一"圈"之遥。
还有一种普遍的现象,一个标准简洁的logo诞生之初,总会被外行人鄙视嘲笑吐槽,当设计师发布了线框图(手稿之后),又会被一边倒的人评价认真,专业。锤子的logo发布之初亦是如此。
其实这些线线圈圈都是设计的手工作业时代玩剩下的东西,计算机设计时代,无需用笔、圆规、尺,工业及平面师设计用CAD轻松解决。大多互联网设计师非工业平面设计科班出身,在平时的业务中,也几乎很少能接触到。但仍有人迷恋他,无外乎几个原因:
其实第三点才是大部分人的初衷,包括我。我们工作中常常遇到需求方或外行对一些简洁的设计嗤之以鼻,不尊重你的劳动成果。一张有精密数字计算的线稿草图便成了过(装)搞(B)利器。之前提到的锤子logo就是个很好的例子。
或者说是图标制图,一个原理。平面及工业设计领域里很基础的东西。常见的有两种:
画很多方格子,界定出标志在每个格子里的图形的样子,依此为标准样本。大多应用在VI设计、工业,民间的十字绣,还有唐卡的绘制。
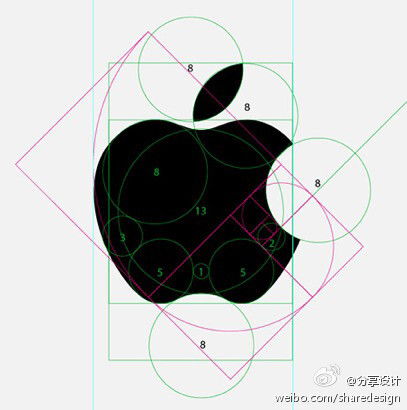
通过不同的圆相切,获得标志的各处曲线、弧度和转折数据,并证明这些数据的必要性和合理性。比如苹果logo,缺口、叶子、上端凸起和下端凹进,相应圆形直径是一致的。
重点来了,依据参考线作图的目的就是为了做出极具美感便于应用的图标。黄金分割比正是做参考线的依据之一。但一定切记,参考线仅是参考,被神化的"黄金分割"也是一样,就是可以方便设计师较为容易的找到成熟合适的比例,虽不一定适合所有的Logo设计,但确实它非常通用。任何事物的美感都没有绝对的,切莫迷信于此。
在视觉上,黄金分割本质上带来的是和谐——相似、重复、联系,以及变化——运动、活力。
我们观看图像的时候,眼睛和心灵通过将视觉单元整合为一个融合的整体,来组织视觉差异。心灵本能的试图创造秩序以摆脱混乱,以存储信息。艺术组织有七个原则——和谐、变化、平衡、比例、主导倾向、运动和简约。艺术的组织过程就是通过相似将对立方面关联在一起,最后是需要成为一个统一。以线条为例,当一个艺术家运用线条使作品成为整体的时候,艺术家会通过长度、宽度、特征等一种或全部的关联性来创造最终的和谐体。比例虽然是单独列出的一个原则,但我们可以看到黄金分割同时拥有两个特性:和谐、变化。
在摄影构图中,常常用到的构图法则 "三分法"。即是用到了黄金分割,下图中的四条线就叫黄金分割线,四条线的四个交点就叫黄金分割点。在拍摄时,把画面的主体放在黄金分割点或是黄金分割线上,这样更符合人的审美习惯,以达到突出主体并让画面更协调的目的。
在AV封面中,三分法也用得尤其多。例如题图,主体人物在右侧三分线上,而胸部和膝盖都大致在三分点上。这样就能表现女友良好的身体比例,并凸显其"重要部位"。
下图,抠菊花的造型也如此完美地契合了斐波纳契黄金螺旋这一神秘的美的规律,专业,紧密,浑然天成。
虽然看似调侃,但是专业的摄影师有丰富的经验,更懂得把握构图比例,哪怕是几秒的抓拍。
关于黄金分割的原理和计算方法,在此我就不过多阐述,网上关于黄金分割的文章铺天盖地,可以so一下,是360的so.com哦!(俨然看到了我溜须拍马谄媚嘴脸)
我按照网上的CAD的绘制方法,重新用PS绘制,因为苹果官方的logo的弧度不是完全按照黄金比例做的(据作者称是有意而为之,详情:
首先是做好黄金比例的圆,如果你是完美主义者中的偏执狂,想要得到一个比0.618更精确的数字,那么可以按照如下方法找到黄金分割点。
当然,这个精度的偏差在以像素ps里,完全可以忽略不计。所以在这里推荐用工具来计算。
此网站有关于黄金比的详细介绍及计算工具:
由上数据,画出一个边长为500px *309px的矩形(尽量用路径来画,ps cc里随便画一形状,在属性面板里输入数值)在矩形中画一内切圆1,选中后设置参考线,再画与圆1和矩形相切的圆2,以此类推。关于参考线推荐下图中的插件:GuideGuide 做页面的时候,我无时不刻不在用它,根本停不下来。 点击查看介绍
以圆6为中心,选中后利用Guide设置参考线。将圆1拖入,与圆6为同心圆(可以ctrl+t,将中心点对准参考线交界)
注:因为我们要画带参考线的展示图,所以把每个圆置于单独图层,以便形状图层和参考线图层区分。
心急的话,我们可以在此步后,就可以把苹果的形状图层画出来了。由于我要画牛逼闪闪的参考线,所以先不着急,一口气把参考线绘制完。
好吧,画到这里我自己已经凌乱了..因为我们要保留线框图,然而实际绘制中是不需要分这么多层的,完全在一个图层里通过路径形状组合来完成,即是如下操作:
如下操作只给图示,不做文字说明
下面画上叶子,方法与上同理,不做描述。
此logo是和苹果的官方logo有差异的,具体差别请看本文第四张图,但是方法都一样。有兴趣同学可以试试官方的画法。
本文算是初级教程,意在帮助些小设计了解绘制方法,提升自己作品的逼格。但作为一名设计师,一定要踏踏实实,切不可借此忽悠。如有纰漏不足,希望大师们要口下留情,作为一个程序员转销售转动画最后转到做设计,人艰不拆,就不要在意这些细节了!
如何画出苹果logo
1、去苹果的官方站保存个LOGO,2、打开COREL,用Crtl+I导入那张图片,3、创建一个方形,再右键选中方块转成曲线,4、利用形状工具改变其形状。用形状工具右键点选线条,可以改变方块线条的直线或曲线在线条双击左键,可以增加一个锚点 (做完后,用选取工具选中完成作品,同时按住SHIFT键不放,可以成比例缩放作品,上下左右四角会出现十字缩放图标)

本文由作者笔名:且共从容 于 2023-03-12 07:36:01发表在本站,原创文章,禁止转载,文章内容仅供娱乐参考,不能盲信。
本文链接:https://www.e-8.com.cn/sm-115810.html
 且共从容
且共从容














